1.1: Add your own brand - Set up Brand-Code
Step 1 - Add your Brand-Code for your subdomain
Your brand-code is a unique identifier that connects all your programs, future clients, and content while also becoming part of your subdomain.
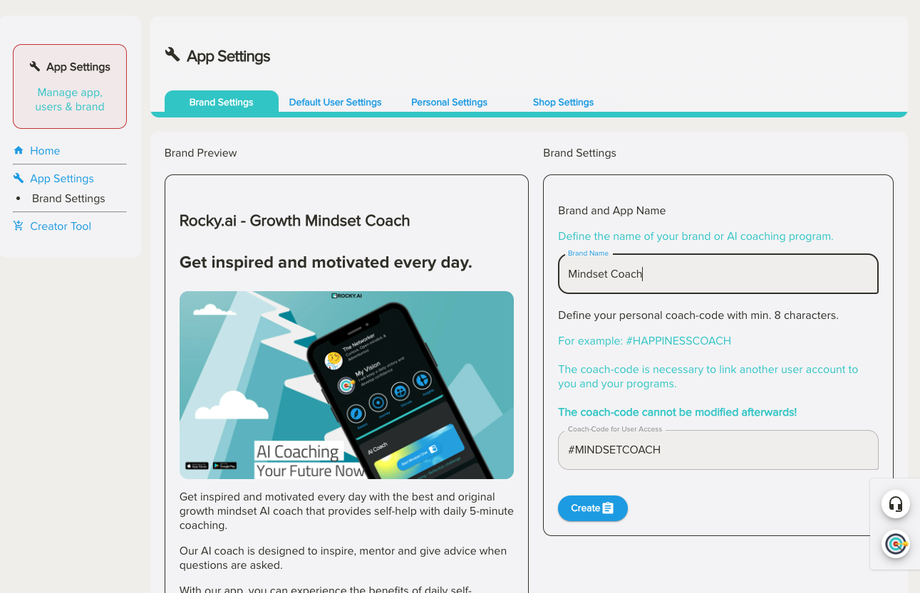
Go to the 'App Settings' where you can find the section 'Brand Settings'
There you can add your new app name. For example: "Mindset Coach"
Automatically a new Brand-Code will be created e.g. #MINDSET which will be later the identifier for your subdomain.
Video tutorial:
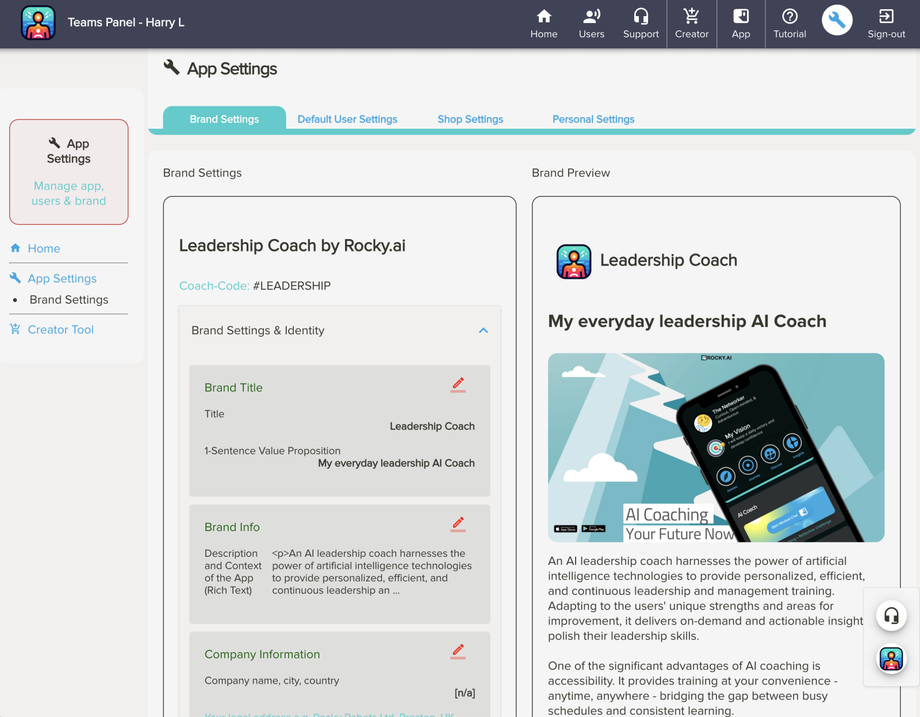
Example Brand
Key points about the Brand-Code:
-
Automatically Created: When you add your app name in 'App Settings' under 'Brand Settings,' a brand-code is automatically generated (e.g., #MINDSET).
-
Permanent Identifier: While you can modify the app name at any time, it is recommended not to change the brand-code once your content and client base grow.
-
Relevance to Your Business: Your brand-code should align with your business and vision.
-
Experimental Changes: If you are still exploring, you can change the brand-code before fully building up your content. However, be mindful that this will affect linked programs and data. (See below)
Rules:
The Brand-Code is for example: #HAPPINESS and
- is necessary to connect with your users
- is necessary to set up your exclusive domain
- minimal 6 characters
- can include numbers and dashes ("-")
- cannot include the words 'Rocky', 'Coaching', 'Coach'
- should not be modified in later stages!
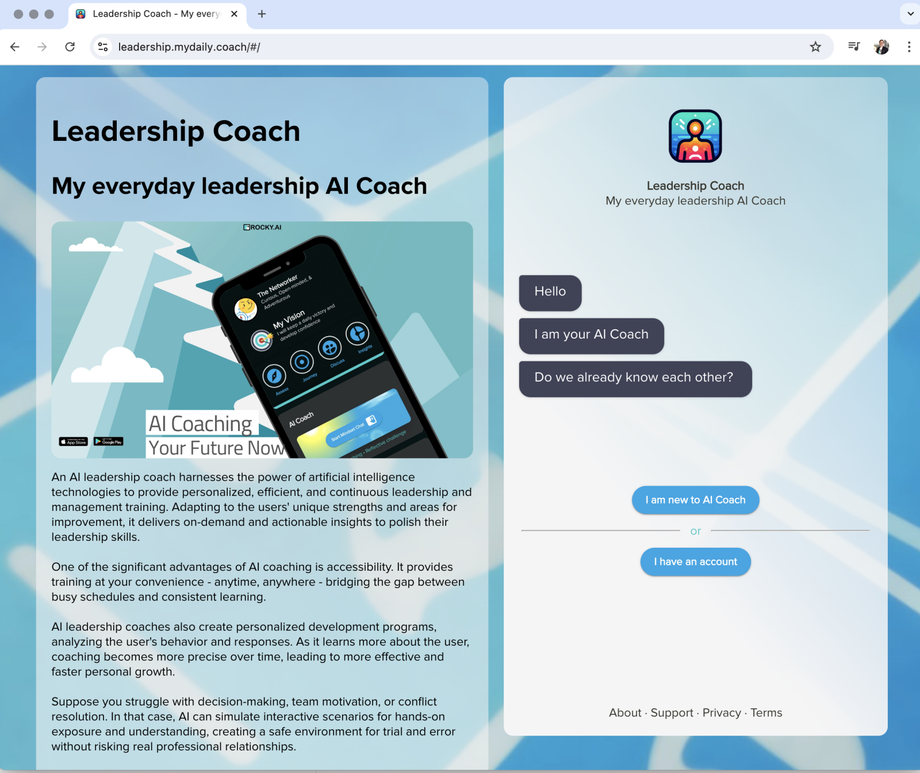
Step 2 - Define your web-app landing page
You have a number of setting to approach.
The Brand Domain Settings:
| Title | Will be used in the browser panel as well and at several other points of the web-app and installed apps. Limited to 60 characters |
| Value Proposition | The H1 headline of your brand |
| Brand Info | This is a full text body that you can modify in our text editor |
The Company Info & Links:
| Company name, city, country |
Legal business information, e.g., Rocky Robots Ltd, Preston, UK. |
| Your email address |
The sender email for audience communication. |
| Contact web address |
URL where your team can be contacted for service or support. |
| Meeting and booking link |
A link where users can schedule meetings with you (shown in multiple app sections). |
| Product Offer Infopage URL |
Directs users to a webpage describing your product offer. If not set, the default Stripe shop page will be shown within the Rocky.ai app. (That will be used within the Android/iOS Rocky.ai app with your audience) |
The brand settings also appear at the login page of your white-label web-app.
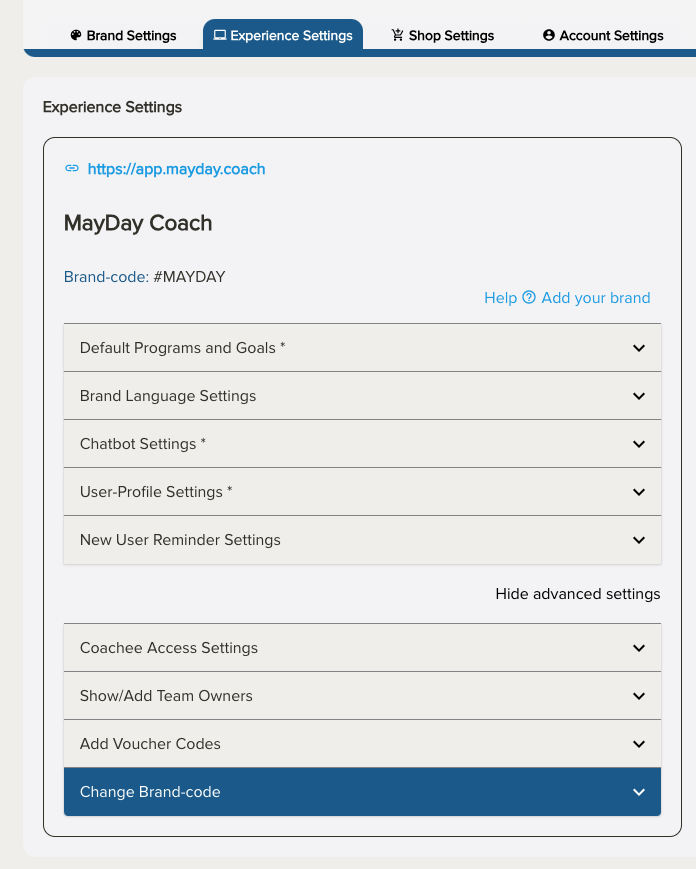
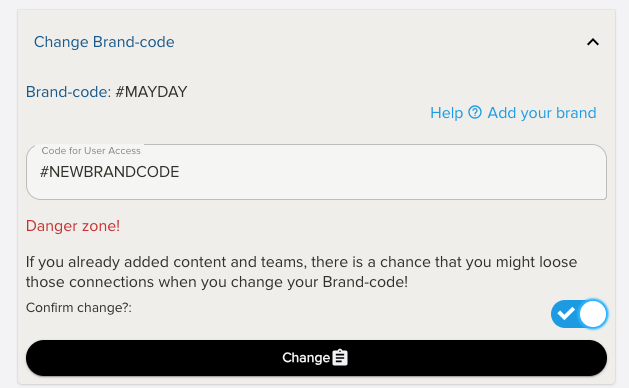
Modify/Change your Brand-Code
Go to App Settings > Experience Settings > Advanced Settings > Change Brand-code
Add your new Brand-Code, confirm the change and then submit the change.
Rules:
The Brand-Code is for example: #HAPPINESS and
- is necessary to connect with your users
- is necessary to set up your exclusive domain
- minimal 6 characters
- can include numbers and dashes ("-")
- cannot include the words 'Rocky', 'Coaching', 'Coach'
- should not be modified in later stages!
Your old brand-code will be kept as a simple team Coach-Code, while the new brand-code will be associated with your subdomain and new content that you add.