1.3: Add your own brand - Icon and Brand Colors
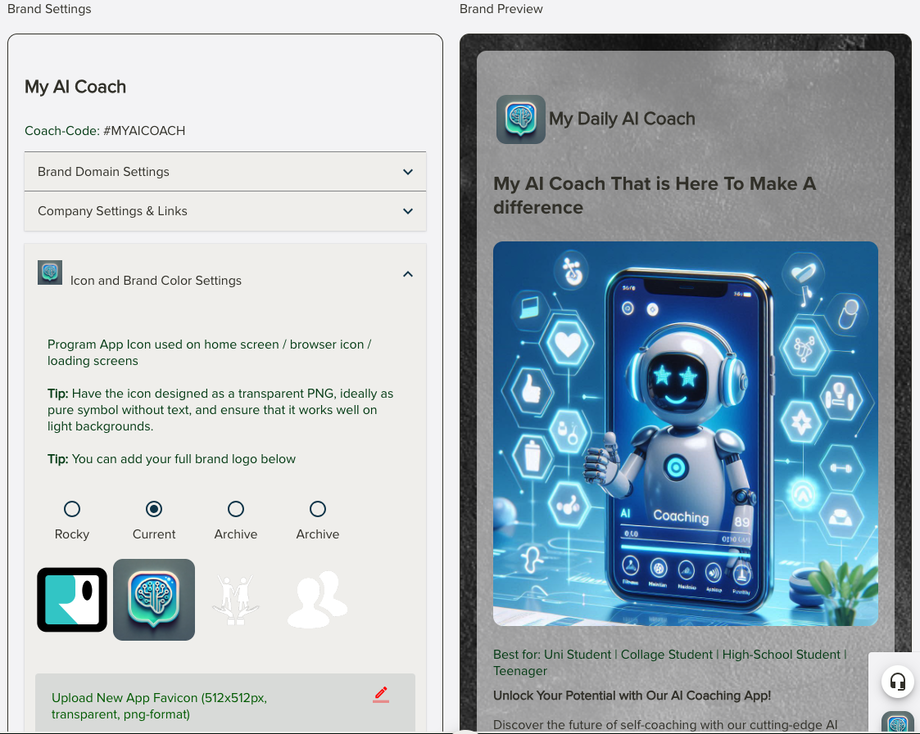
Step a - Add your App icon
Add your icon which will be used in the browser, in the installed web-app and within the app.
It is important that several parameters are done, well for the icon to work.
It must be 512 px x 512 px square format in height and width
If the logo is not filling the full area, the non-logo areas must be transparent
It must be in a .png format
Tip: Ensure that it has some padding towards the edges and that it ideally works well on light and dark backgrounds.
Here some tips for good icon design:
- Use a unique shape or symbol
Create an icon that’s instantly recognizable on a user’s screen.
- Keep it simple
Avoid cramming lots of colors or images into your app icon. Even if you decide to use a variety of colors and graphics, the best icons focus on one element or concept rather than trying to jam every feature into a tiny icon. You want to go for instant recognition — if someone needs to squint to make out the details of your icon, you’re not accomplishing your goal. - Don’t include words
Long words are hard to read in such a small space when it’s sitting alongside a bunch of other icons. Instead, opt to use just the first letter of your company or brand instead, like these apps.
- Choose vibrant colors
Make sure your app icon looks good on a variety of different backgrounds. Using vibrant colors will help your app stand out both against the other apps a user has installed and against his or her background image.
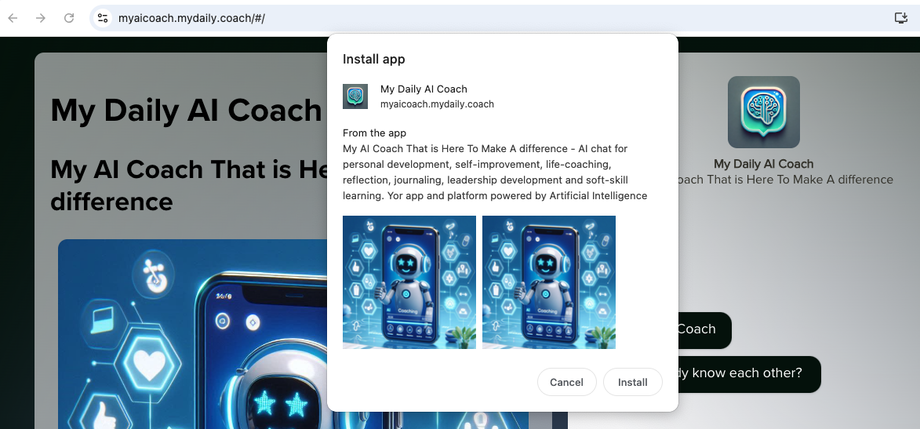
Step b - Add your brand logo
Often brand logos are available, but they are something different then app icons.
| App Icon example | Brand logo example |
 |
The brand logo is used in different locations, as for example at the bottom of the login screen or in the header of the notification emails.
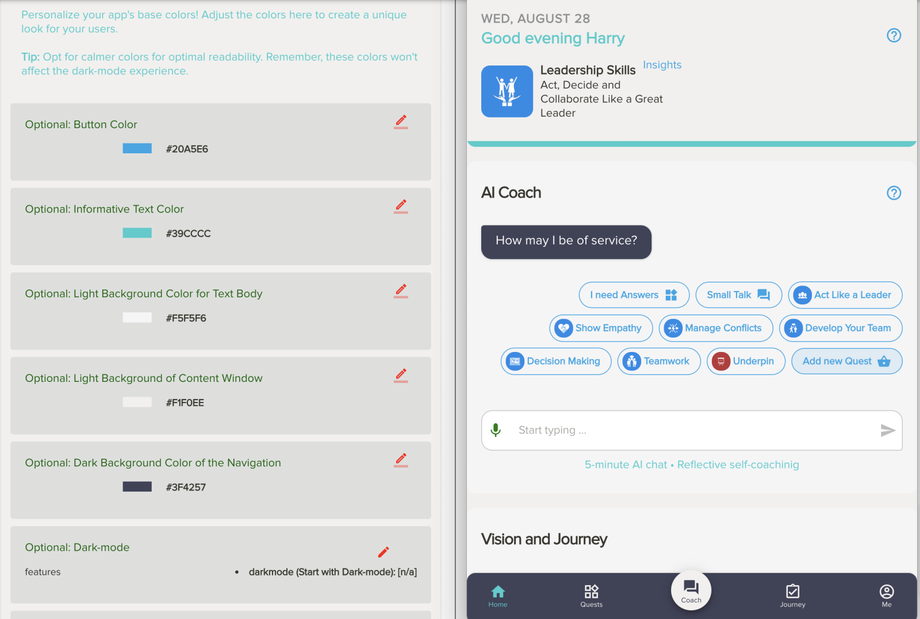
Step c - Add your brand colors
| Button Color | Color that is used in buttons and links. Should be a slight dominant color, so that users can find actions quickly. |
| Info Text Color | Is used for informative sections and is rather in the background. |
| Background Text Body and Background Window body | Your tone for the white and lightgrey |
| Navigation Color | Used in the navigation and as background of the chatbot. Should be darker |
| Darkmode (colors cannot be changed) | Our Darkmode option can be activated as default for new users |
Add more changes in the colors as well as in the images
Step 4 - Optional Design Images
| Upload App Teaser Image | Is used in the login screen as well as on the Chrome Web-app install function |
| Upload Background Image | Is used for informative sections and is rather in the background. |
! The above features require a Creator-Account !