2.3: Installing your White-Label Webapp as an App
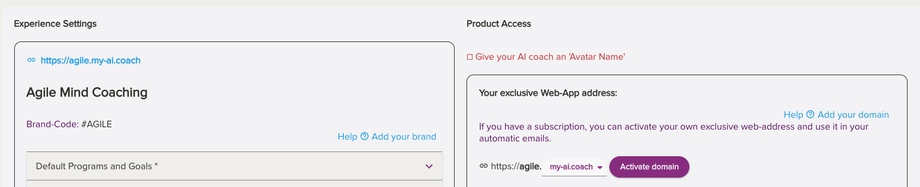
Branded and unique web-app domain
When creating a white-label you will autoamtically create q unique domain-code. E.g. #AGILE which will allow you to create:
- *.my-ai.coach or agile.my-ai.coach
- *.mydaily.coach or agile.mydaily.coach
- e.g. app.yourdomain.com (if you purchase the CNAME option)
You will find this setting in the 'App Settings' > 'Experience Settings'
Also, as reminder, the white-label app is a web-app and not a native iOS or Android app. This is simply impossible with a Software as a Service, as forbidden by Google and Apple, and anyway would require you to create developer accounts on their systems.
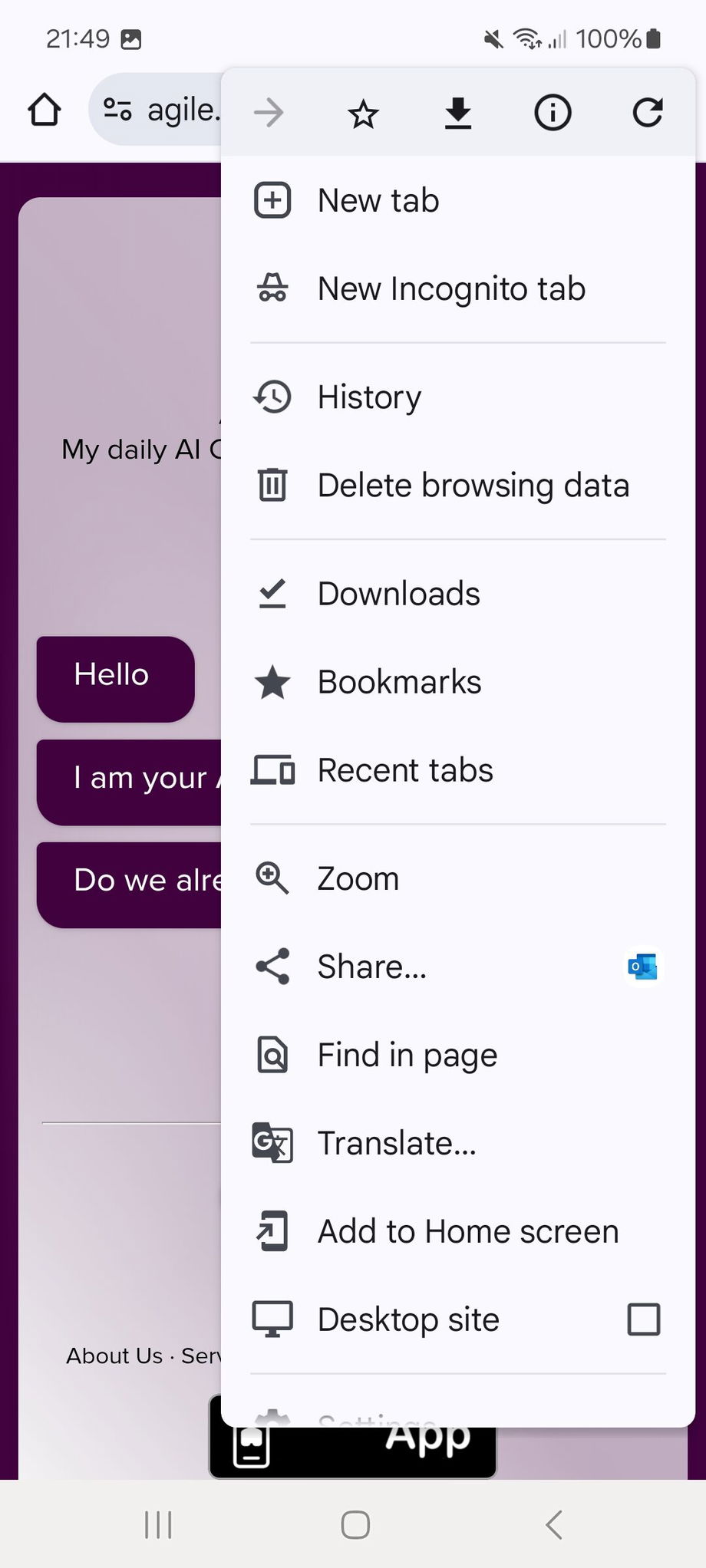
Android (Chrome)
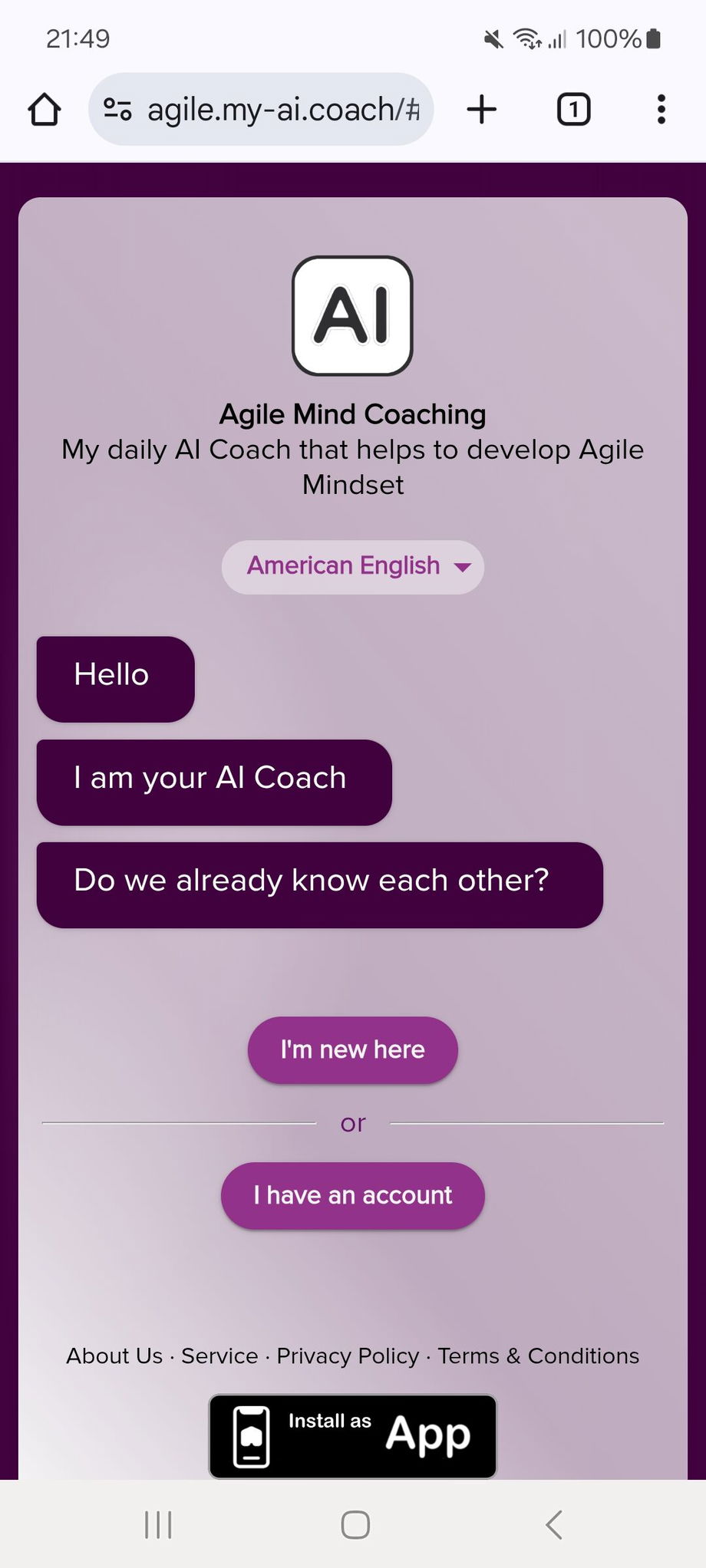
- Open the PWM webapp in Chrome
- Tap the three-dot menu in the top-right corner
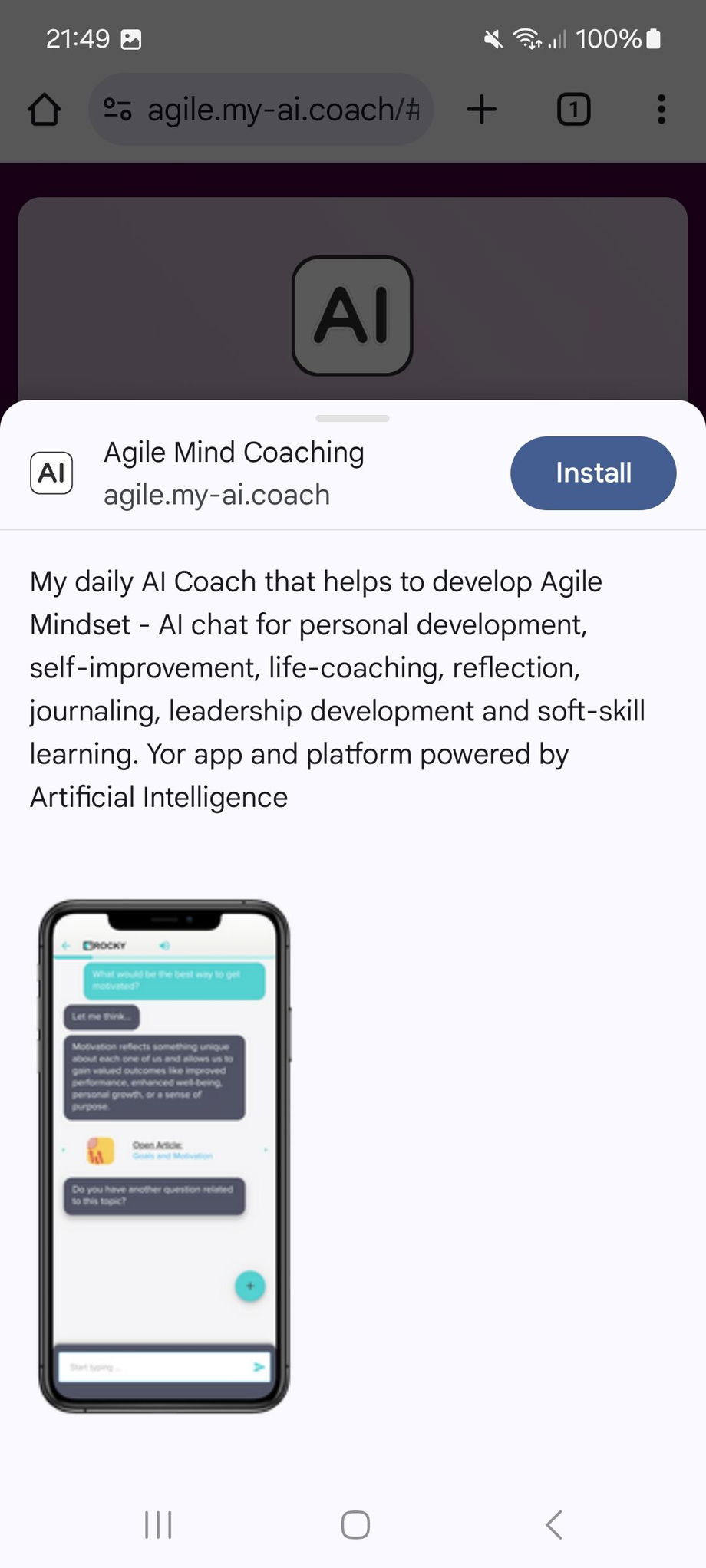
- Select "Add to Home Screen" or "Install app"
- Customize the name if desired, then tap "Add"
- The PWM app will now be available from your home screen
|
|
 |
 |
| Open PWM in Chrome Tap three-dot menu or Click Install Icon if it appears |
Select "Add to Home Screen" | Install as app |
Mobile Installation
iPhone/iPad (Safari)
- Open the PWM webapp in Safari
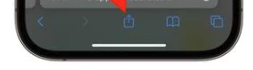
- Tap the Share button (rectangle with arrow pointing up) at the bottom of the screen
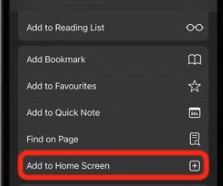
- Scroll down and tap "Add to Home Screen"
- Customize the name if desired, then tap "Add"
- The PWM app icon will now appear on your home screen
 |
 |
 |
|
Open PWM in Safari and Tap Share button |
Select "Add to Home Screen | Add and install as app |
iPhone/iPad (Chrome)
- Open the PWM webapp in Chrome
- Tap the three-dot menu in the top-right corner
- Select "Share..."
- From the iOS share sheet that appears, scroll down and tap "Add to Home Screen"
- Customize the name if desired, then tap "Add"
- The PWM app icon will now appear on your home screen
| 1. Open PWM in Chrome | 2. Tap three-dot menu | 3. Select "Share..." |
Desktop Installation
Windows/Mac/Linux (Chrome)
- Open the PWM webapp in Chrome
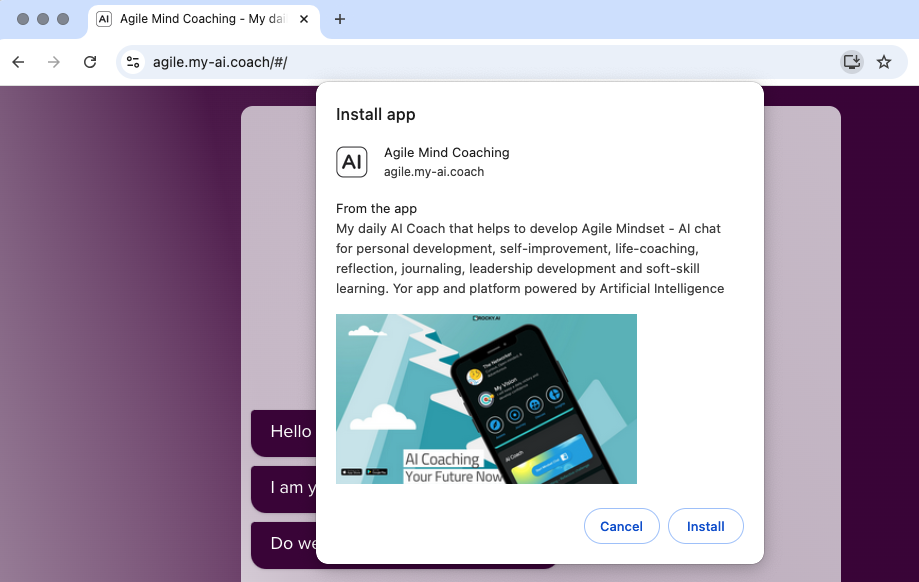
- Look for the install icon in the address bar (usually a small "+" icon)
- Click the install icon and select "Install"
- Alternatively, click the three-dot menu in the top-right corner
- Go to "More tools" > "Create shortcut"
- Check "Open as window" and click "Create"
|
or use the button in Chrome (when visible) |
 |
| Install icon in Chrome address bar |
Chrome menu method
|
Mac (Safari) from macOS 15 Sequoia
Mac (Safari) from macOS 14 Sonoma
- Safari on Mac doesn't support direct PWA installation
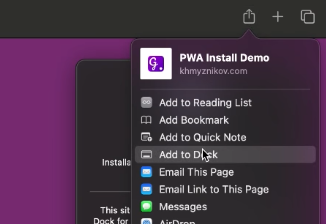
- You can create a bookmark or add the site to your Dock
- To add to Dock:
- Create a bookmark in Safari
- From the Finder, navigate to Applications > Safari
- Right-click and select "Make Alias"
- Drag the alias to your Dock
Mac (Safari) older versions
- Safari on Mac doesn't support direct PWA installation
- You can create a bookmark or add the site to your Dock
- To add to Dock:
- Create a bookmark in Safari
- From the Finder, navigate to Applications > Safari
- Right-click and select "Make Alias"
- Drag the alias to your Dock
Understanding PWM Web Apps vs. Native Apps
What is a PWM (Progressive Web App/Mobile) Web App?
A PWM web app, or Progressive Web App, is a type of application that runs in a web browser but can be installed on your device to function similarly to a native app. PWM web apps are built using standard web technologies (HTML, CSS, and JavaScript) but include advanced features that enable them to work offline, send notifications, and access certain device hardware.
How Web Apps Differ from iOS/Android Native Apps
| Feature | PWM Web App |
|---|---|
| Installation | Installed directly from the browser without an app store |
| Updates | Updates automatically when you visit the site |
| Development | No development needed, already integrated with your white-label brand-code |
| Icon | Your brand icon is used to save the web-app on the phone or Desktop |
| Notifications | From your brand with your logo |
| Distribution | Via your white-label domain |
The Native iOS/Android App or Rocky.ai, will on the other side always keep the Rocky.ai brand, theme color when loading and the Rocky.ai icon. Indeed, if an users signs in with a brand-code or if the user already registered via your white-label app, then the Rocky.ai mobile phone experience will included your content.
When you install your white label PWM web app as an app on your device, you gain several app-like features:
- Home Screen Presence: The app gets its own icon on your device's home screen, just like a native app
- Local App Icon: Your PWM displays with your brand's icon on the device, creating a seamless branded experience
- Standalone Experience: When opened, the app runs in its own window without browser navigation controls, giving a true app-like feel
- Offline Capabilities: The app can work without an internet connection using cached data
- Push Notifications: The app can send notifications to your device, keeping users engaged with timely alerts
- App-Like Interactions: Smooth animations and responsive design that feels like a native app
- Device Integration: Access to some device features like camera, GPS, and contacts (with permission)
- Automatic Updates: The app updates automatically when new versions are published
The main advantage of your white label PWM web app is that you can provide an app-like experience to your customers across all devices without the complexity and cost of developing separate native apps for each platform. Users get many of the benefits of a native app while you maintain a single codebase.
When installed properly using the installation guide, your PWM web app will appear and function very similarly to a traditional app, providing a seamless experience for your customers.